怎样给wordpress添加首行缩进代码
2014-05-07DIV+CSS教程 编辑:admin
|
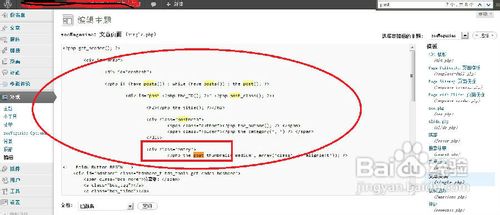
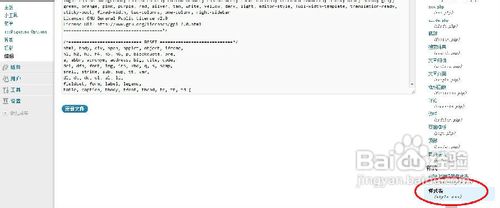
最近一段时候一直在忙,好久没有过来发布文章了,今天稍微感觉宽松些,先来无事,临睡前就来发篇最近遇到的一个问题。小编在淘宝中出售了个彩虹主题的wordpress模板,这个模板在内部功能上做的特别完善,模板也是十分的漂亮,但是有一点就是在发布文章的时候不能实现首行缩进。后来有一个顾客让给修改这个问题,下面是我的解决方法。 原理:通过在wordpress后台的“主题”-->“编辑” style.css中的添加一行代码来解决! 1、首先登入wordpress后台,进入后台的“外观”--> “编辑”中进一步编辑:如图显示  2、找到主题编辑页面右边的“文章页面”也就是“single.php”,点击进入如下图:  3、通过“ctrl+F”查找“post”我们可以定位到文章页面是调用的那个css标签,我们可以看到在这个主题中,文章页面的css参数均要在“entry”这个 ID 的控制之下,详见下图:  4、这个时候我们就点击进入右边的样式文件“样式表”,也就是“style.css”中: 
|
